Understanding
Web Pages
This instruction packet is intended to be a guide to help you
better understand the world of http and html. In case you do not already know
http stands for hypertext transport protocol, and html stands for hypertext
markup language. There is a good chance that this sounds a little ‘greek’ to
you but the concepts are fairly simply. A protocol is simple a set of rules
that have been established that allows things to happen. For example in America
it is protocol to thank someone after they have done something to try to help
you. However a protocol cannot work unless everyone speaks the same language.
Hence the reason for html. It is the language that http follows.
There is a still a large mystique that surrounds web pages.
It appears that many people think it to be a magical thing that you can type in
an address inside of a program like Internet Explorer or Netscape Navigator and
all of a sudden a page appears. However, there really is nothing magical about
this. In reality all you are doing is making a telephone call to a number
(which in this case is a file) and hoping to get an answer (just as you
normally hope to hear someone when you ‘dial up.’ The other part of reality is
that your web page is a similar type of answering machine device. Just as you
make the decision as to what people will hear when you are not home, your web
page is your way of introducing people to yourself.
However, as you already know web pages can do more than be
for personal use, a business can design them to take orders, provide
information, and many other things. The main point to understand is that one
should give some consideration as to what people will think and do when
encountering your web page. It is also important to think not in terms of
pages, but as an overall web site. Many of you have created web pages that show
pictures of yourself, or perhaps provide some links to other places, but there
is little design thought about how to make the experience for the visitor more
pleasurable or easier to find what he/she is looking for.
That is one of the main reasons for this exercise. It called
for you to be able to either copy a page or to update your current page. In
class this provided many with some difficulty. Let’s try to bring it into
perspective. When you create a document in word you generally create a
document, but many times you need to make some corrections or revisions. So
what do you do? You open up the file, make the changes, and then save the
changes so that the next time you open up the file it appears exactly the same
way you left it. Such is the same concept behind web pages and what is behind
this assignment. Please note that the process you go through changing your
webpage and copying another are one and the same.
What you want to do is open your file, make changes, and then
save it. Now this is done very easily within Word because your file is saved on
your hard drive or floppy disk (also known as locally). But your web page is
saved on another computer called a server, or more specifically called sunset.
So what you did in Lab 4 was to make a copy of what is on the server, bring it
to your ‘local’ machine, make changes, and then save it back to the server
(sunset). Do make a point to note that this process is somewhat labor intensive
(difficult or time consuming and rather crude/old fashioned), but it is the
only way sunset will allow you to make the changes you wish to make. There are
other programs, well other servers in which you can make instant ‘live’ edits
and changes. But lets deal with the process you need to work with.
Bringing your web page to your computer….
What you want to do is pull this page down to your computer
so you can work on it. It is almost exactly the same as taking a book off a
shelf. Your web page has been made (or one that you wish to copy) and it is
there out in the open for anyone to look at (exactly like any library book only
better because more than one person can view it at a time). In your case your
library is sunset and you have been given permission to change your book at any
time. So how do you edit your book? Simple, first you must go to your book. To
do this you must use either the Internet Explorer or Netscape ‘libraries’
[programs]. Once you have located your page you are given the option to edit your
page. This is done by clicking on FILE and then selecting EDIT WITH MICROSOFT
FRONTPAGE. If you click on this FRONTPAGE will open up with your web page. You
are now free all the changes that you wish to make.
Now what happens when you are done? Does your ‘book’ look any
different? Unless some freak event of nature occurred the answer is probably
no. Why? Because you need to ‘officially’ place your book back on the shelf.
This is accomplished by saving your FRONTPAGE FILE (either to a floppy disk or
to the HARD DRIVE) and then using FTP [File Transfer Protocol] to send your
page back to the shelf sunset. [for help on FTP refer to the FTP help page].
When you FTP your new page to sunset it automatically replaces the original
page (if you were making changes, otherwise it will place that file into your
account).
This library concept has really been stressed because I
believe it might be the best way to visualize how your web page works. Notice
how the library system starts off with the usual A-Z letters, but then some
books have more things added, like AB 12 Z69. The same goes for web pages.
Sunset starts with A-Z, but if Sunset stuck with A-Z then only 26 people could
have a web page[but that is not good right?], so they expanded and used
people’s last names. But what if you wanted to have more than one page, how
would you do that? What about the title YOUR NAME/YOUR SECOND PAGE NAME? That
would be one way right? In fact that is the way. That is why you have been
given an account with the right to add as many files as you wish. The only
condition is that you must name each file and you must provide the address
[call number] to the public. You see Sunset is not able to keep up with naming
everyone’s books (pages) for them.
The next part is to take some time to think about the
visitor’s experience. Sure you could everything you had to say on one page, but
what if some people don’t want to read everything about you? [they might have
to find one particular thing and don’t have time to look at all you have to offer]
One method might be to make a “table of contents” that would allow the visitor
to decide where they wanted to go. By thinking in these terms you go a long way
in web development. It is best to make categories in which the user makes the
decision where they wish to go. Some suggestions could include a list of
‘Biography’, ‘Interest’, ‘Contact Information’, and “Homework.” All of these
names would now be links to files [or folders] that would list this information
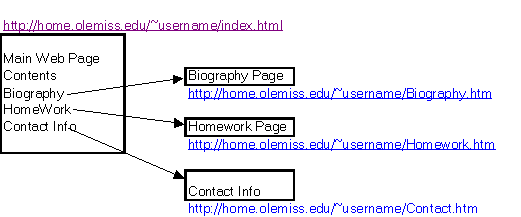
for visitors to find. See below for a pictorial example.